みなさん使ってますか、Evernote?
私は何年も前からのEvernoteユーザーですが、今さら超絶便利な機能に気づきました。。。
Chrome拡張機能の「Evernote Web Clipper」を使っての、ブラウザのスクリーンショットの編集です。
大げさかもですが、ちょっと感動したレベルなのでみなさんと共有したいと思います。
コンテンツ一覧
ブロガーに必須のスクリーンショット編集は実はめんどくさい
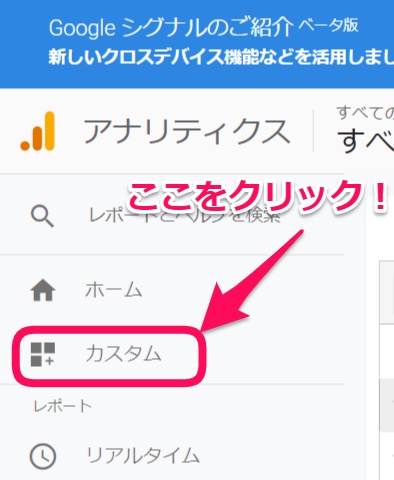
ブロガーのみなさんは、How Toものの記事を書くとき、こんな画像をよく作りますよね?
矢印や赤枠を入れるこんなやつ↓↓

これ作るの、結構めんどくさくないですか?
それが「Evernote Web Clipper」を使うとすごく簡単にできるんです。
Evernote Web Clipper でスクリーンショットの編集プロセスが超短縮!!
通常の画像編集ソフトでのプロセスはこうです。
スクリーンショットを撮影したいページを開く
↓
スクショアプリを立ち上げる
↓
スクショ撮影
↓
スクショを保存
↓
一旦スクショを閉じる
↓
画像編集ソフトを立ち上げる
↓
スクショを開く
↓
編集
↓
保存
この赤文字の部分が超絶めんどくさい!
たったこれだけのことなのに超絶めんどくさいと思いませんか?!
私はめんどくさいw
これがEvernote Web Clipperを使うと、赤字部分をすべてすっとばせます。
スクショしたいページを開く
↓
スクショ撮影(ブラウザのまま)
↓
編集
↓
保存
こうなります。
プロセスが半端なく短縮されます。
最高です!!
Evernote Web Clipper でのスクショ編集方法
Evernote Web ClipperはChromeの拡張機能です。

ここからChromeへインストールしてください。
まあ説明するまでもないカンタン操作ですが、一応使い方を。
インストールするとChromeのブックマークバーの上に「Evernote Web Clipper」が表示されます。

これをクリックするとウィンドウが開きます。
そして「スクリーンショット」をクリック。

そうするとスクリーンショットを撮影できます。
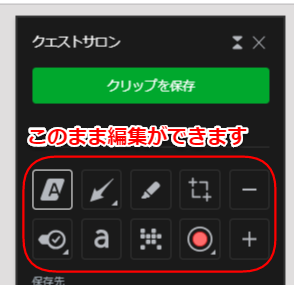
スクショ撮影後、ウィンドウがこのようにスクリーンショットの編集画面になりますので、ここから編集ができます。

編集したら、「クリップを保存」をクリック。
個人的にはこの保存ボタンが大きくて目立つのもポイント高いです!
保存先はEvernoteになりますので、そこからローカルにダウンロードするもよし、そのままEvernote上で再度編集するもよし、です。
あ、ちなみにEvernoteを使うにはPCアプリがサクサクな動作でおすすめです。
マインドブロックが外された
私的には「Evernote Web Clipper」のおかげで画像編集がめちゃくちゃ簡単になりました。
画像編集のハードルが下がったと言ってもいいです。
ブラウザから他のソフトや画面に移動せずに、スクショの編集ができるのがこんなに手軽なものだとは。
よく「ブログでここに説明画像を入れたほうがいいなー」と思った時に、「わざわざ画像編集ソフトを立ち上げて、スクショを編集するのめんどくさい」と頭をよぎり、手が止まってました。
しかし、この方法に気づいてから、スクショ編集することへの心理的なブロックが外されました。
まさかのマインドブロック外し!!
これは自己啓発ブログではありませんw
まあ本格的な画像編集ソフトのような細かいことはできないですが、ブログに載せるHowTo画像を作るには十分なレベルでしょう。
みなさんもこのEvernote Web Clipper、ぜひ使ってみてください!