wordpressのテーマでstorkをお使いのみなさん、こんにちは。
この記事ではstorkでGoogleアドセンスのリンクが設定できない、という方向けに解決方法をお伝えします。
ちなみにstorkでのアドセンスリンク設定はめちゃくちゃ簡単です。
しかし私はエラーが出て設定ができませんでした。
こういう人はほとんどいないかと思いますが、もしいた場合にお役に立てればと思います。
コンテンツ一覧
storkでブログにGoogleアドセンスをリンクさせる方法(基本)
まずは基本的なやり方を。
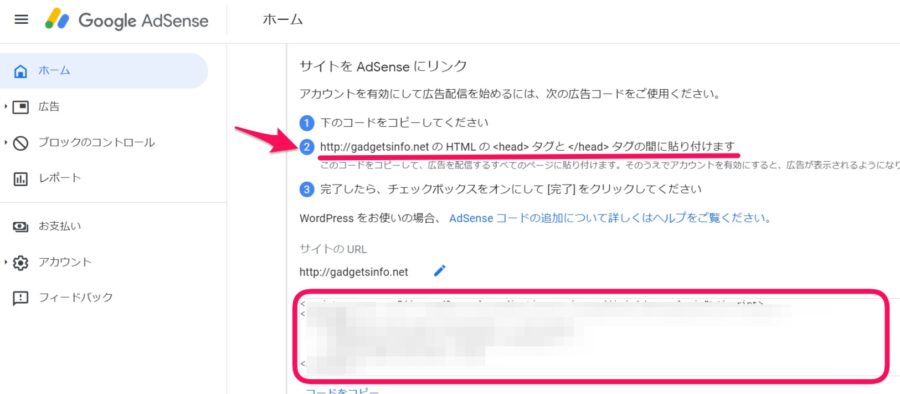
Googleアドセンスの設定に行くと、こう書いてあります。

コードを「<head>タグと<head>タグの間に貼り付けます。」と。
しかし、storkの場合はheader.phpへ直接コードを張り付ける必要はありません。
storkでは簡単にアドセンスのコードを貼り付けられます。
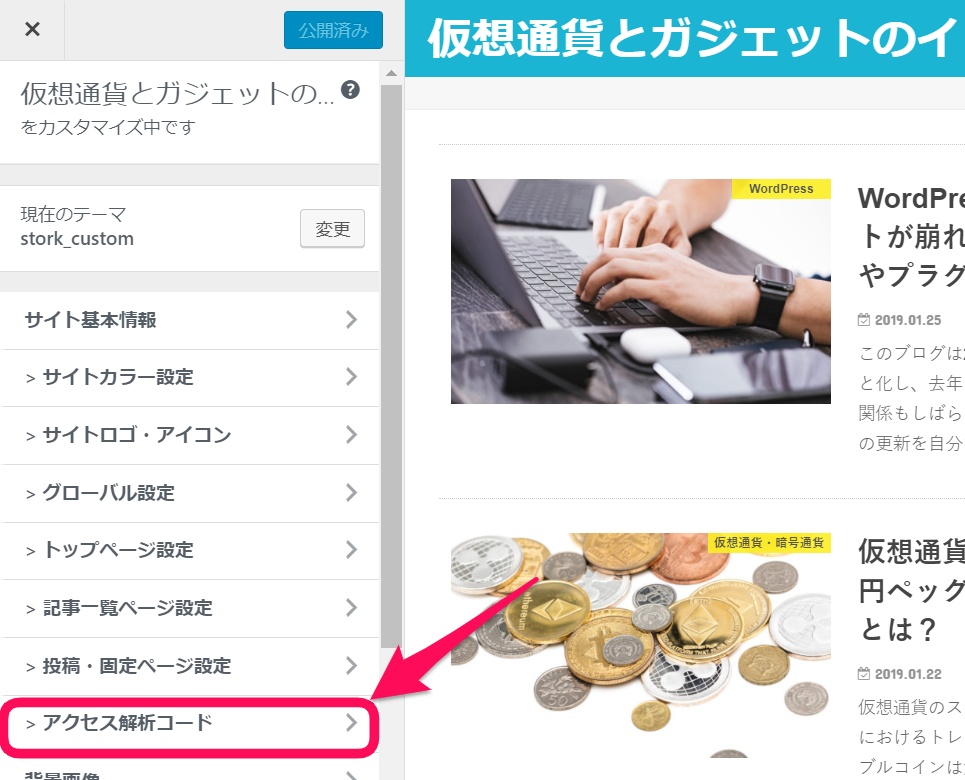
まず、WordPressの設定で「外観」→「カスタマイズ」と進むと、この画面になります。

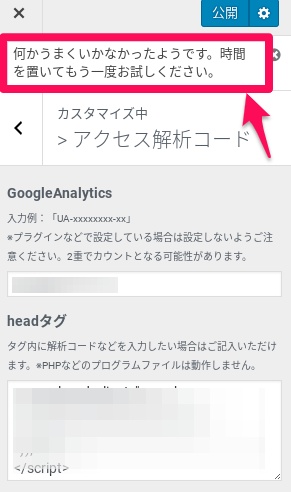
「アクセス解析コード」をクリックしてください。
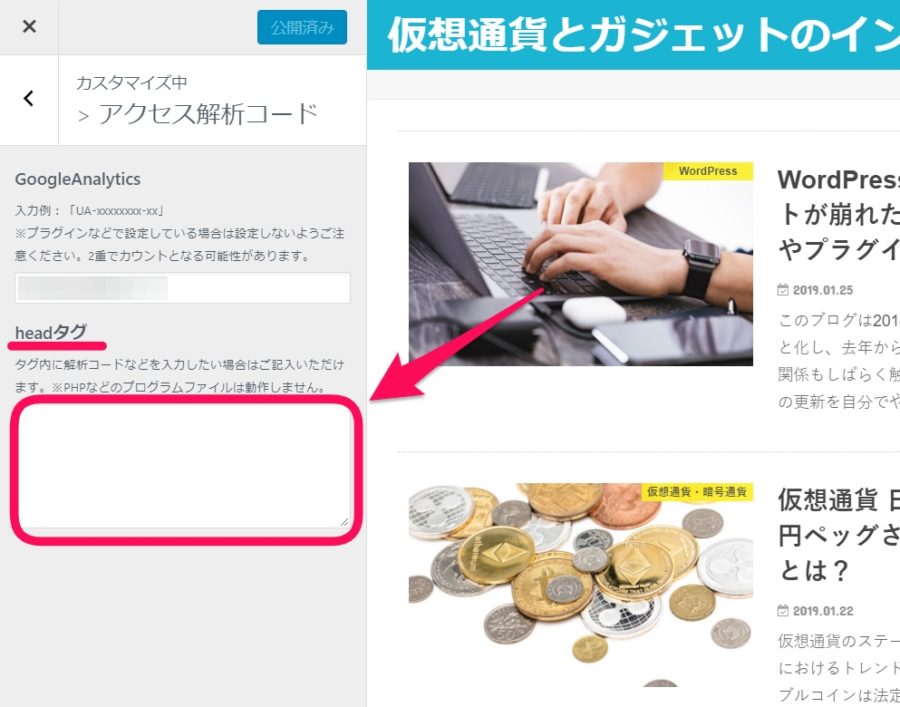
そうすると、「headタグ」という項目がありますので、ここにGoogleアドセンスのリンクコードを貼り付けます。

そして右上の「公開」ボタンを押すだけ。
設定は以上。
めちゃくちゃ簡単です。
WordPress初心者には非常に助かりますね。
storkでアドセンス設定ができない!
しかし、私の場合、アドセンスのリンク設定ができませんでした。
アドセンスコードをheadタグにペーストして「公開」を押すと、下記のようなコメントが。

「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」
え!?
なんで?
しょうがないので時間を置いて試しましたが、やはりだめ。
何回やっても入力ができませんでした。
何かうまくいかなかったようです。時間を置いてもう一度お試しください。
「何か」ってなんでしょうか?
せめて少しはヒントが欲しい。。。
ちなみにこのブログはしばらく休眠していたため、自分がブログをどうカスタマイズしたか経緯を全然覚えていません。
ので、何が問題なのか、全く想像がつかず。。。
途中、テーマをtwenty twelveからstorkに移行していますが、その時の設定で何かまずかったのか、それともウィジェットが悪さをしているのか、最近phpバージョンを上げたりhttps化したりした事で何か問題が発生したのか。。。
色々調べては改善を試みましたが、全く解決できない。。。
こうなったら、header.phpファイルに直接HTMLコードを書き込んでやる!!と決意。
以下、storkでheader.phpファイルに直接コードを書き込む方法です。
storkで子テーマのヘッダーにHTMLコードを書き込む方法
今回は子テーマを設定している前提で話をしますので、子テーマを設定していない場合は、別途設定してください。
なお、子テーマを設定せずに親テーマのheader.phpへコードを入れると、storkのバージョンアップがあった場合、せっかく書き込んだ設定が消えます。
このあたりは他のテーマと同じでしょう。
storkの子テーマにheader.phpファイルは無い
通常、storkの子テーマの名前は「stork_custom」です。
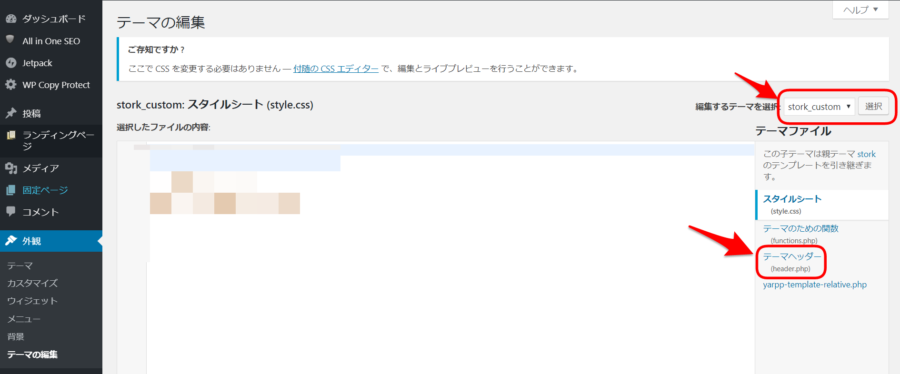
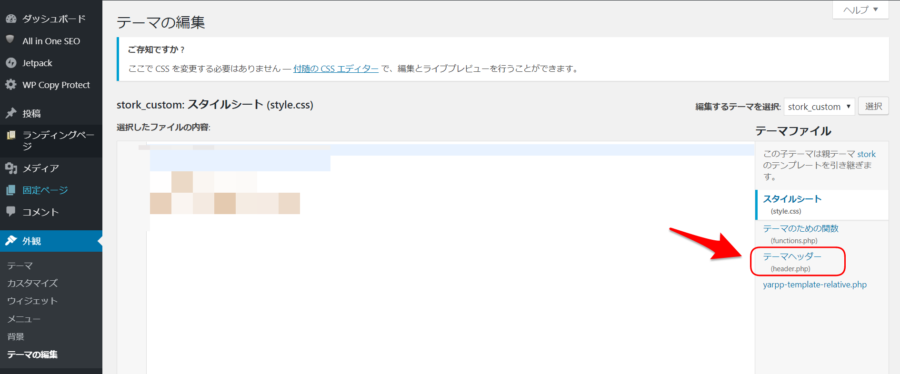
WordPressの設定で「外観」→「テーマの編集」と進むと下記の画面になりますので、右上の「編集するテーマを選択」で「stork_custom」を選択。
下記の画像では右の中段にheader.phpファイルが表示されていますが、通常はheader.phpはありません。
下記画像は手動でheader.phpを設定した後の画像になります。

ではどのように子テーマにheader.phpを設定するのか、みていきましょう。
storkで子テーマにheader.phpを設定する方法
storkで子テーマにheader.phpを設定するには、FTPソフトを使います。
私はCyberduck(サイバーダック)を使用。

このソフトでFTPサーバーへアクセス。
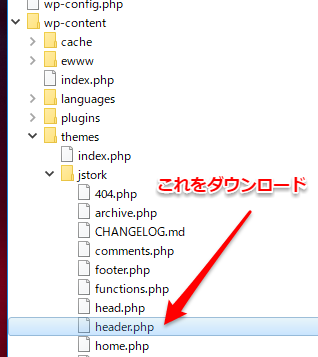
まずは親テーマからheader.phpをローカルにダウンロードします。
ファイルの場所は、
「wp-content」→「themes」→「jstork」→「header.php」です。

ここのheader.phpファイルを、まずはローカルの任意の場所へダウンロード。
次はこのダウンロードしたファイルを子テーマにアップロードします。
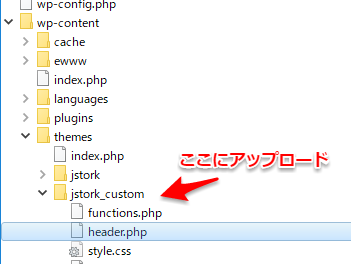
アップロードする場所はここ。
「wp-content」→「themes」→「jstork_custom」
さっきのフォルダのとなりにあるフォルダです。

ここに先ほどダウンロードしたheader.phpファイルをアップロードします。
これで子テーマにheader.phpファイルの設定は完了です!
storkの子テーマにGoogleアドセンスのHTMLコードを貼り付け
次はアドセンスコードを子テーマのheader.phpへ貼り付けます。
先ほどと同じように、WordPressの設定で
「外観」→「テーマの編集」と進み、「編集するテーマを選択」で「stork_custom」を選択。

ちゃんとheader.phpがありますね。
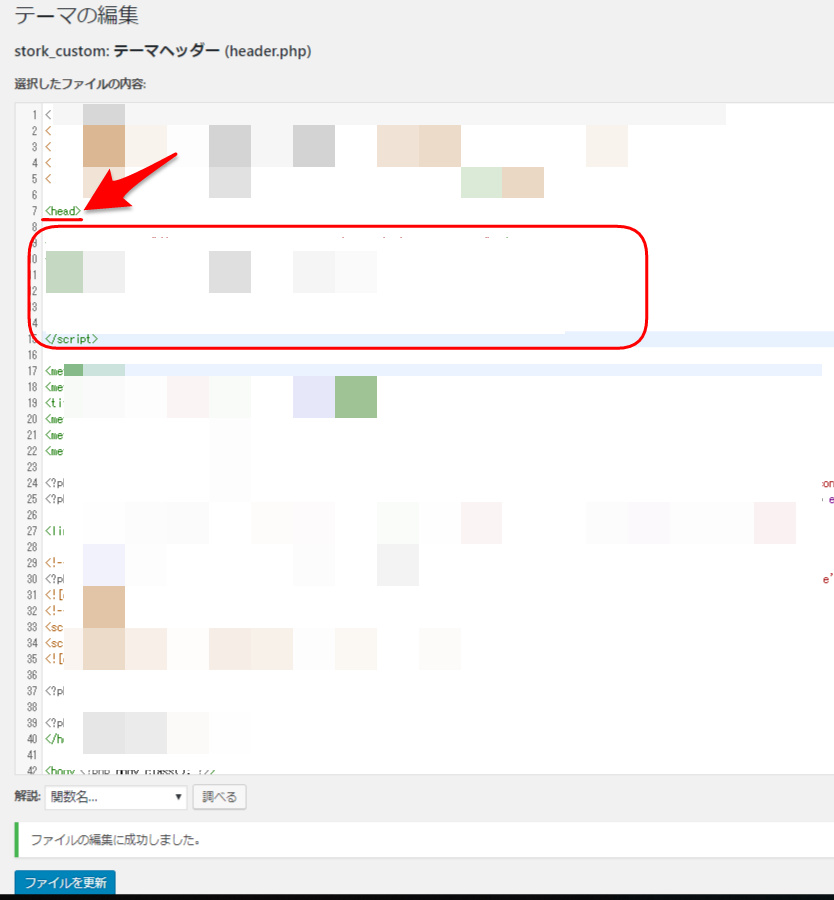
このheader.phpを選択し、アドセンスコードを貼り付けます。
貼り付ける場所は<head>のすぐ直下です。

忘れずに「ファイルを更新」をクリック。
さあ、やっとstorkのheader.phpにアドセンスコードが貼り付き、ブログとアドセンスがリンクされました。
最後にGoogleアドセンスの設定
最後はGoogleアドセンスでの設定です。
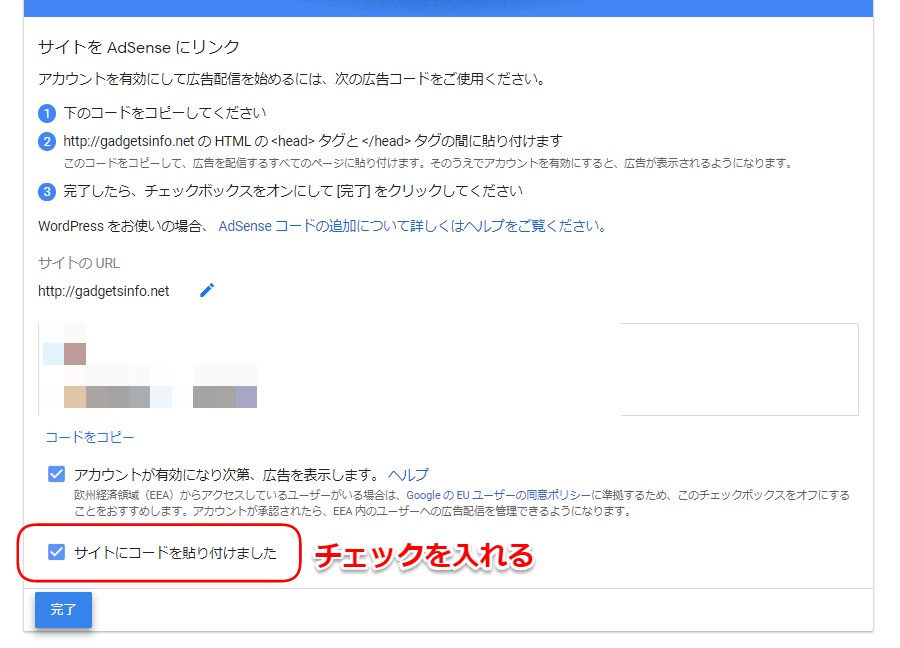
「サイトにコードを貼り付けました」のチェックボックスをクリック。

そして完了ボタンをクリック。
すると、「コードが見つかりました」のウィンドウが開きます。

設定は以上です。
後はGoogleさんからのメールが来たら、ブログの任意の場所へアドセンス広告を貼り付けます。
まとめ
今回はWordPressのテーマであるstorkの子テーマに、header.phpを設定してそこにGoogleアドセンスのリンクコードを貼るプロセスを紹介しました。
私のようなトラブルに見舞われる方は多分少ないのではないかと思いますが、同じような方がいれば参考になれば幸いです。