このブログは2014年から始めていますが、途中から休眠ブログと化し、去年からまたポツポツと記事を投稿しています。
設定関係もしばらく触っていなかったのですが、ふとした事でPHPの更新を自分でやらないといけないことに気付きました。
サーバーで自動更新じゃないのね。。。
調べてみるとPHPバージョンが5.4で、かなり古めのやばめのバージョンでした。
これはPHPの更新をせねば! というのと、
せっかくなので、やろうやろうと思って出来てなかったブログのhttps化もやってみよう! ということに。
設定内容を一通りまとめましたので、みなさんも参考にどうぞ。
PHPをバージョンアップしてPHP7.4に更新
普段全く気にしてなかったんですが、WordPressのダッシュボードの上の方に何か警告らしきものが出てました。
英語だったんで私の脳みそが勝手に不可視化し、スルーしていましたが、よくよく見てみるとプラグインのEWWW Image Optimizerのお知らせで「PHPをバージョンアップしないとヤバイよ」的なことが書いてある。
PHPって何?の状態で調べていくと、自分で更新しないとダメとの情報。じゃあ更新しましょう、と。
あ、こういった大きな更新をするときは、事前に必ずバックアップを取りましょう。
まずはサーバーの設定を見にいってみるとPHPのバージョンは5.4。
バージョン5.4は既にセキュリティなどのサポートが終了していた。ヤバイ。
私が使っているサーバーではPHP7.1が最新で使えるバージョンでした。
ただ、イキナリ更新してトラブっても嫌なのでちょっと検索。
出てきました注意点。
PHP7に非対応のWordPressプラグインがある
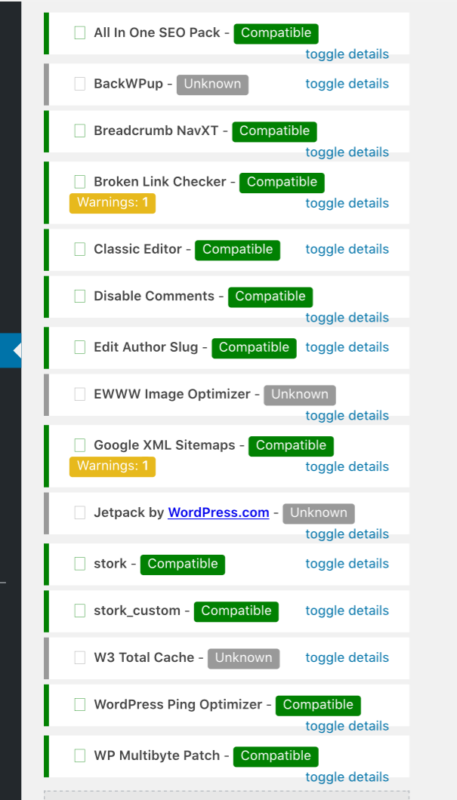
これは「PHP Compatibility Checker」で、PHPに対応していないプラグインがないかチェック。
警告やエラーが出るプラグインが危険の模様。
これがPHP7.1に対応しているかどうかのスキャン結果。

結構メジャーなプラグインでも「Warning」とか「Unknown」が出てます。
神経質に考えて、全部取り除いたら主要プラグインが使えないので、思い切って無視。このまま行きます。
(結論から行くと、この中で後から問題の出たプラグインがありました。
ただ、PHP更新が原因かはわかっていません。)
PHPのバージョン変更自体は簡単にできました。
サーバーの設定画面で手動でバージョン7.1をチョイスして更新するだけ。簡単。
あと、念のためMySQLのバージョンも確認。
こちらはバージョン5.6で、WordPressの推奨要件に入っているので問題なし。
さあ、お次はhttps化です。
無料独自SSL設定でhttps化
https化のための独自SSLはサーバーが無料で提供してくれていたので、サクッと設定。
サーバーのほうでの設定は特に難しいことはありませんでした。
これでhttps化されました!
そして、その他にも色々設定。
WordPressの一般設定のURLを変更
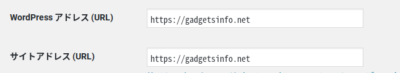
まずはWordPress内のURLをhttpからhttpsへ変更。
WordPressの「設定」→「一般」のここ2箇所。
httpをhttpsへ。

「.htaccesss」ファイルから302リダイレクト設定
そしてリダイレクトを設定。
せっかくブログをhttps化しても元のhttpのURLは残るため、SEO的に不利に。
よってhttpの検索結果やリンクをクリックしてもhttpsのほうへジャンプしてくれるように、リダイレクトの設定を。
サーバーのFTPへログインして、下記を「.htaccesss」ファイルへ記述することにより設定できました。
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
「.htaccesss」ファイルへの記述場所はファイルの一番下でOK。
(サーバーのカスタマーサービスに確認しました)
これで無事リダイレクトが設定できました。
ちなみに上記記述は302リダイレクトと呼ばれるもののよう。
301リダイレクトっていうのもあって、これは上記記述の内、 最後の[R,L]を[R=301,L]へ書き換えればいいらしい。
最近はSEO的にはどちらでもいいらしいですが、301のほうが恒久的なリダイレクト、302のほうが一時的なリダイレクト、を実行するとのこと。
ただし、301のほうがグーグルさんにURLを変更したことが早く認識されるらしい。
ま、とりあえず私はこのまま302リダイレクトにしておきます。あまりいじってトラブりたくないので。
画像のURLを「Search Regex」でhttpsへ一気に書き換え
せっかくhttps化しても、記事内の画像URLがhttpのままだと「保護されていない通信」になってしまう場合があります。
私の場合も一部記事が「保護されていない通信」のままになってました。
よって画像URLの変更が必要ですが、画像の数が結構あるので、一つ一つ手動で変更では日が暮れます。
ここもプラグインの出番。
プラグイン「Search Regex」を使います。
複数の画像URLを「http→https」に一気に変更できます。
ただし一旦変換を実行すると元に戻せませんので、ここでも事前にバックアップ推奨。
Google Analytics(アナリティクス)のURLを変更
グーグルさんにhttpsに変わったことをしっかりと認識してもらうため、Google アナリティクスのURL設定もhttpsに変更します。
「管理」→「プロパティ設定」の「デフォルトのURL」をhttpsに。

ビューの設定も忘れずにhttpsに。
「管理」→「ビューの設定」の「ウェブサイトのURL」をhttpsに。

これでアナリティクスの設定は完了。
Google Search Console(サーチコンソール)のURLを新規登録
Googleサーチコンソールにも新たなhttpsのURLを登録が必要です。
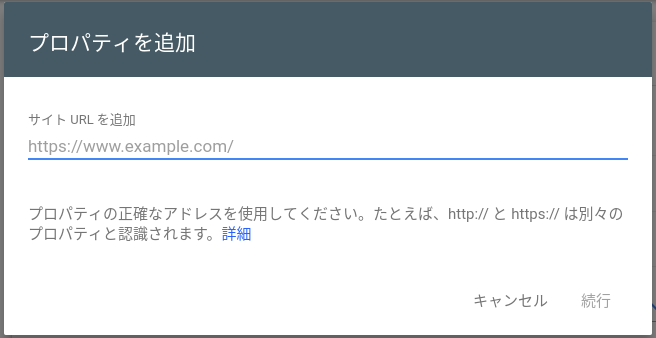
サーチコンソールは変更ではなく、新規登録になります。
「プロパティを追加」からhttpsのURLの新規登録を実行。

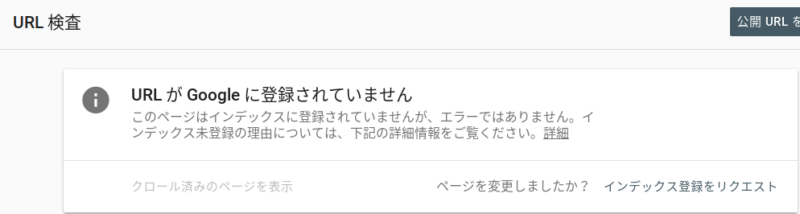
更にサーチコンソール内の設定をチェックしてみると、httpのURLではサーチコンソールにサイトマップを登録できていなかったことに気付きました。。。
試しにサーチコンソールのURL検査ツール(新しい方のサーチコンソールにある機能)を使って確認したところ、やはり未登録だった。。。
すぐに右下の「インデックス登録をリクエスト」をクリック。

最近の投稿は全て、ページごとにリクエストをしておきました。
Google XML Sitemapsでサイトマップをサーチコンソールへ登録
合わせて、プラグインの「Google XML Sitemaps」を使ってサイトマップURLを作成、サーチコンソールへ登録しました。
これはサーチコンソールの「サイトマップ」→「新しいサイトマップの追加」で簡単に登録完了。
ってか、サイトマップ登録してなかったってことは、クロールの巡回が今までずっと最適化されてなかったってこと?
非常に損した気分。。。
みなさんサイトマップの登録はお忘れなく。
Twitterカードの設定
https化と全く関連しないけど、Twitterカードも設定。
これはTwitterで記事を投稿したときに、ブログ記事のURLがただの文字列になってしまうのを、

こんな風に画像付きに変換して表示してくれる機能。

こうしておくとクリック率が全く違うとのこと。
見た目もカッコよくなってよかった〜。
これはプラグインの「All in One SEO Pack」で設定できました。
ちゃんと表示されるかは事前にTwitterのCard validatorから確認すればOK。
その他の設定 Canonicalタグや目次など
ついでにブログのヘッダー画像も設定。
使っているテーマのstorkは設定が簡単。
phpファイルなどをいじる必要がなく、「外観」→「カスタマイズ」から色々設定できます。
(※色々あり結局ヘッダー画像は削除しました。)
あと、Canonicalタグが重要らしいので一応確認。
プラグインAll in One SEO Packの設定項目「Canonical URL」にチェックが入っていました。
これはデフォルトでチェックオンになっています。
色々調べましたが、チェックしたほうがいいのか、しないほうがいいのか判断つかず。。。
リダイレクト設定をしているので、Canonical URLのチェック項目はオフにすることにしました。
しばらくオフで様子をみます。
目次も設定できていなかったから、ついでにプラグイン「Table of Contents Plus」をインストール。
WordPressの「管理画面」→「 設定」 →「 TOC+」で設定。
やった! 目次が設定できました! これはうれしい!!

以上が、私が設定した項目になります。(https化と関係ないのもありますが)
ブログをhttps化したらレイアウトが崩れたが原因が何かわからない
さあ、一通り設定も完了したし、SEOは上手くいくことを願って、新たに記事を書こう!と思っていたところ早速トラブル発生。。。
一番アクセスを集めていたページをたまたまスマホ見たところ、レイアウトが崩れてしまっていました。

思いっきり崩れていて涙目に。 なんじゃこりゃ。
しかもこれ、この記事だけレイアウトが崩れていたので、https化の途中で全く気づかず。。。。
症状としては、PCでの表示は問題なし、スマホやタブレットでの表示が崩れています。
W3 Total Cacheが原因でした
どこに問題があったのかさっぱりわからない状態でしたが、プラグインのW3 Total Cacheでキャッシュクリアすれば直るとの情報を見つけ、早速キャッシュクリア。
「Performance」→「Dashboard」から、 「empty all caches」のボタンをクリック。
これでキャッシュをクリアすることでレイアウトが戻りました。よかった。
と思ったのも束の間、この後もちょいちょいページのレイアウトがこわれてしまい、その度にをキャッシュをクリアして復旧するも、時間が立つとまたページが崩れる。
しかもグーグルさんに「このページはモバイル フレンドリーではありません」と怒られる始末。

今一番PVが集まっている記事なだけに、夜も気になって眠れない。。。
で、色々試しまくってたどり着いた結論、原因はW3 Total Cacheでした。
W3 Total Cacheを停止することでページレイアウトの崩れが直りました。
まさかのW3 Total Cacheが原因とは。。。
というか、一番最初の「PHP Compatibility Checker」でのスキャン時にW3 Total Cacheは「unknown」のステータスが出ていましたね。。。
(W3 Total CacheがPHP7.1に対応していないかどうかはわかりません。単にW3 Total Cache設定に問題があるかもしれません。)
そしてグーグルさんにも褒められました。

(黄色いビックリマークは見てみないふり、見てみないふり。。。)
W3 Total Cacheに関してはこんな情報もありました。
Object Cacheを有効にしていると、レスポンシブデザインを採用しているテンプレートはスマホでブログを見た場合、PC用のレイアウトが表示されてしまう不具合が発生します。
引用:W3 Total CacheはSEO対策におすすめ!設定方法と削除の仕方 – Afiri Singer
この先アクセスが増えるとして、W3 Total Cacheを使わないことでページ読み込みが遅くなることは避けたいので、このページを参考に後日設定を試してみようと思います。
さあ、トラブルで大分時間を取られましたが、またがんばってブログ更新していこう!!










